<id>
문서 전체에서 유일한 고유식별자를 정의한다.
고유하기 때문에 문서 통틀어서 딱 1개, 중복으로 사용할 순 없음.
id 시작할땐 반드시 영어 소문자로 시작해야하고 -나 _는 가능하지만 공백이 들어가선 안됨.
수많은 <div> 중에서 id를 정의해서 3번째 안녕하세요를 지목
<class>
id 와 다르게 중복이 가능.
2번째 안녕하세요는 hi hello 라는 클래스를 갖는게 아니라 hi와 hello 라는 class 2가지를 갖고 있음.
그 여러개를 구분할때 공백으로 구분함.
여러개의 자바스크립트를 한 요소에 적용하기 용이함.
<style>
하나의 요소에 스타일을 적용 할 때 사용
주로 테스트 등 빠른 스타일링을 위한 목적으로 사용되기 때문에 별도의 파일에 정의하는 것이 더 좋음.
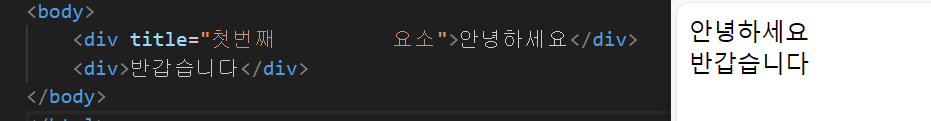
<title>

안녕하세요에 마우스 커서를 대면 첫번째 요소라고 설명이 뜸.
띄어쓰기를 해도, 개행을 해도 모두 적용 가능하지만 조심해야함.
첫번째 div title 바깥쪽 박스라고 해서 자식으로 되있는 안녕하세요도 바깥쪽박스라고 설정되지 않고 첫번째 요소로 보여짐. 두번째 반갑습니다는 title을 갖고 있지 않지만 부모가 바깥쪽 요소로 title을 갖고 있기 때문에 상속되어 바깥쪽 박스라고 보여짐.
<lang> 언어태그 구문
english 영어로 되어 있는데 한국어로 하면 ko 해야 한글로 작성되었다는걸 알수 있음
웹 접근성) 스크린리더로 웹페이지를 읽는다고 했을때 en으로 되어있으면 영어에 적합한 발음
중간에 영어로 작성이 되었다 하면 그 문장을 부분적으로 en로 맞춰줄 수 있음.
<data>
data- @ 데이타 하고 @를 사용자가 지정해서 사용 할 수 있음
최종적으로 사람들 눈에 보여지진 않지만 나중에 자바스크립트를 이용하기 위해 html 가 가지고 있어야 할 요소
<draggable>
드래그 가능 여부를 나타냄
true 이면 가능/ false면 불가능
<hidden>
hidden을 추가하면 그 요소는 시각적 방식 외에도 스크린 리더 등 다른 모든 표시 방식에도 숨겨짐.
보안상으로 hidden을 사용하게 되면 개발자 도구 elements 탭에선 보이기 때문에 사용하면 안됨.
hidden을 사용했어도 css에서 다시 보여질 수도 있음
'제로베이스_정리' 카테고리의 다른 글
| selector (셀렉터) (1) | 2024.04.20 |
|---|---|
| CSS ( Cascading Style Sheets) (0) | 2024.04.14 |
| 메타데이터의 역할 <head> (0) | 2024.04.10 |
| Form 관련 요소 (0) | 2024.04.09 |
| 임베디드요소 (0) | 2024.03.19 |



