반응형
<foam> 가 사용자가 우리의 웹 사이트를 소통할 수 있도록 만드는 가장 기본적인 HTML
<form action="./result.html" method="get">
<div>
ID: <input name="id" type="text" />
</div>
<div>
PW: <input name="password" type="password" />
</div>
<input type="submit" value="로그인">
</form>
password는 보안상으로 type을 text가 아닌 password로 해줘야함.


<form action="./result.html" method="get">
foam 태그는 antion과 method 를 필수적으로 가지고 있어야 함.
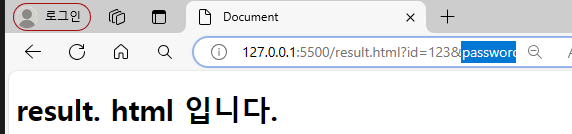
actio : 정보를 제출 하였을때 어디로 요청을 보내야 하는지
method: foam 태그가 제출 되었을때 어떠한 방식으로 정보를 전달할지
-get : 정보를 url에 표현, ? 또는 & 뒤로 정보를 표현
-post
put, delete
placeholder="id를 입력해주세요" 안내문
<form action="./result.html" method="get">
<select name="color">
<option value="red">빨간색</option>
<option value="blue">파란색</option>
<option value="green">초록색</option>
</select>
<input type="submit" value="제출">
</form>

<form action="./result.html" method="get">
<select name="color">
<option value="red">빨간색</option>
<option value="blue">파란색</option>
<option value="green">초록색</option>
</select>
<div>
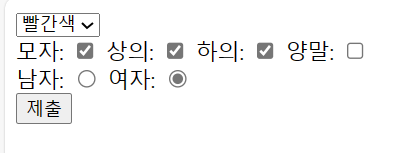
모자: <input type="checkbox" name="kind" value="hat">
상의: <input type="checkbox" name="kind" value="top">
하의: <input type="checkbox" name="kind" value="bottom">
양말: <input type="checkbox" name="kind" value="socks">
</div>
<div>
남자: <input type="radio" name="gender" value="man">
여자: <input type="radio" name="gender" value="woman">
</div>

복수선택 가능, 성별만 radio로, 통일된 name만 가지고 있는 애들중에서 한개만 선택 할 수있도록 함.
label
<label>모자:
<input type="checkbox" name="kind" value="hat">
</label>
<label for="top">상의 : </label>
<input id="top" type="checkbox" name="kind" value="top">
</div>

<label 표기>
1. <label> 태그 안에 <input>으로 감싸주기
2. <label의 for와 input의 id를 같게 해주기
-> 라벨태그와 체크박스가 연결되어있음 (모자 글씨를 클릭하면 체크박스에 체크가 됨)
<form action="./result.html" method="get">
<div>
<label>이메일
<input type="email" name="" id="">
</label>
</div>
<div>
<label>비밀번호
<input type="password" name="" id="">
</label>
</div>
<input type="submit" value="로그인">

input을 설명하기 위한 라벨
<textarea>
<form action="./result.html" method="get">
<h1>게시글 작성</h1>
<div>
<label> 제목: <br/>
<input type="text" name="" id="">
</label>
</div>
<div>
<label>내용 : <br/>
<textarea name="" id="" cols="30" rows="10" placeholder="내용을 입력해주세요."></textarea>
</label>
</div>
<br/>
<input type="submit" value="등록">
cols 가로 폭 (30글자) rows 10줄 / 내용은 많아서 text 보단 textarea태그로 하는것이 좋음

hidden
<form action="./result.html" method="get">
<input type="text" name="text">
<input type="hidden" name="where" value="top_search">
<input type="submit" value="제출">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid quis ad rem quasi nisi vero sint veniam sequi, aperiam amet voluptates doloremque, error cum, in minus impedit nostrum rerum? Aliquid!</p>
</form>
<form action="./result.html" method="get">
<input type="text" name="text">
<input type="hidden" name="where" value="bottom_search">
<input type="submit" value="제출">
</form>


반응형